Self-publishing, easy as pie

We chose to develop PubCoder to help you to make our users’ dream come true by enabling them to make interactive content and distribute it everywhere. We worked tirelessly for six years, listening to our users and trying to put them in the best possible conditions. We’ve learned a lot. And we’ve also made mistakes.
This is the first of a mini-cycle of three articles that tell how PubCoder has become one of the most extraordinary tools for self-publishing. In this first article we’ll tell you how the software allows you to create interactive content and make it known worldwide. In the second part we show you a collection of experiences and applications that have been made by authors and illustrators over the years and that, for one reason or another, have deserved attention in the world. The third and final part will deal with how the distribution of a self-publishing product works.
Content is king
Above all, we are committed to content. In particular, we want to give everyone the opportunity to create content suitable for any digital format. To make life for our users as easy as possible, whether they are writers, illustrators or developers. Here they are.
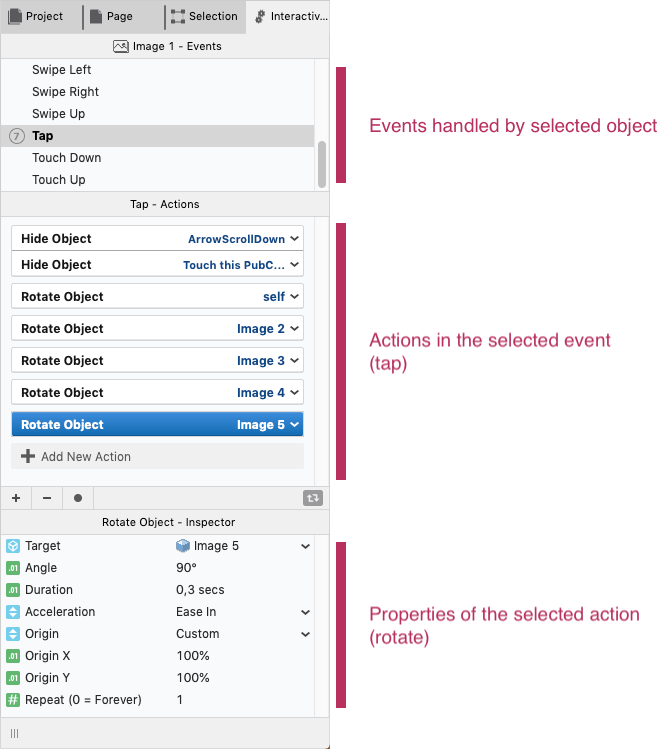
The events/actions interactivity engine
Our software is a complex platform, a particular attention has been given to trying to reduce the complexity of the User Experience. Many components are drag&drop: inserting objects on the page, distributing them in the space, etc. The component we worked hardest on is our interactivity engine. In fact, we have built a palette of tools that is both easy to use and very flexible.

The idea is that any object on the page becomes a hotspot with which the user may interact: objects come alive by reacting to specific events, many of which are typical of all mobile devices: touch, swipe, pinch, shake, accelerometer, and so on. The reaction to a particular event is an “action”, by which we intend something that happens (an animation, a sound, a video, etc.) or even a sequence of things that happen on the page.

At an event you can trigger a number of things:
- A single action to that object
- A single action on a different object
- Multiple actions simultaneously on the same object
- Multiple actions simultaneously on different objects
- Multiple actions in sequence, one after the other, on the same object
- Multiple actions in sequence, one after the other, on different objects
This means having full control of what can happen on a page. You can decide to insert an image sensitive to touch, and trigger a series of related actions: the object moves and makes a sound, at the end of it moves another, and so on. And if you connect an event different from the touch, such as the accelerometer, you can attach a different sequence of actions, such as the gravitational sliding of the object itself. No complicated timeline, but a simple and immediate visual management of events related to objects, and a panel with the actions related to the every single event. Being a screenwriter has never been so simple.

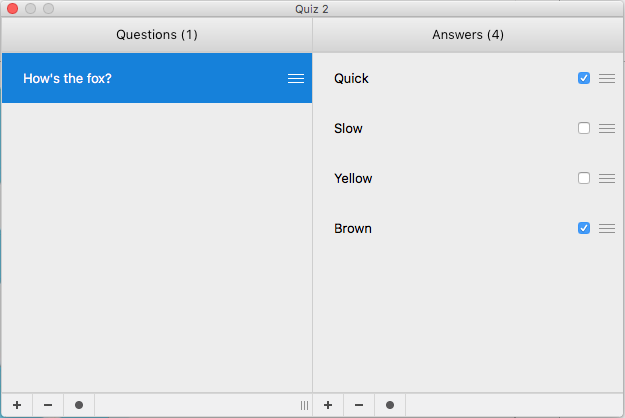
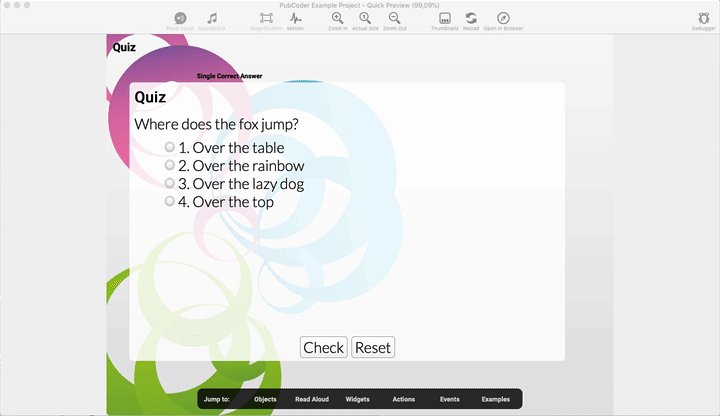
Widgets
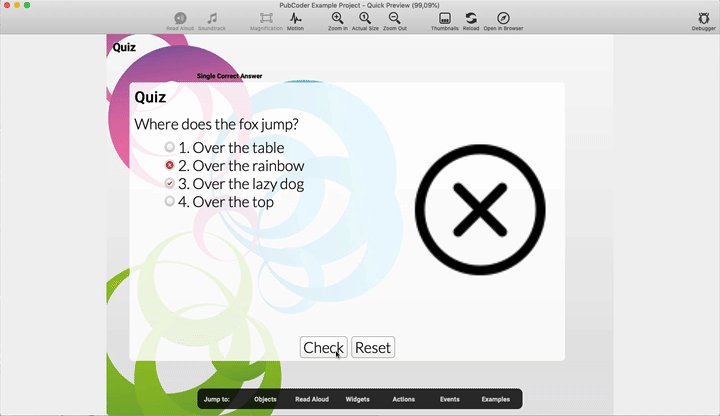
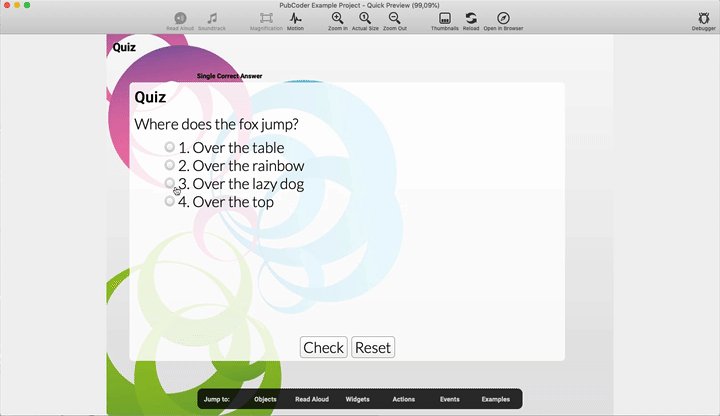
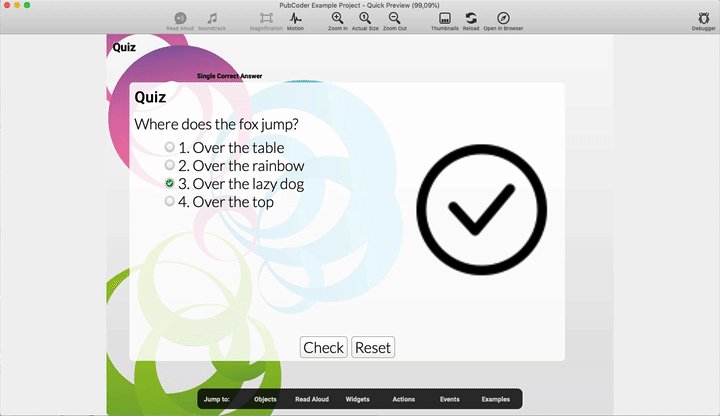
We also worked on a set of interactive objects that require even less work: useful, amusing, even funny elements for the end user, easy to insert and configure. We call these objects “widgets”: these have a self-contained interactivity, yet are highly customizable. Adding content is as easy as pie: a guided window allows you to enter questions, answers and mark the correct ones. As for the appearance, the widget always comes with its own default graphics, and you can configure it in all its aspects: question and answer fonts, frame size and width, feedback images of right or wrong questions, and so on.

The real gem is how the widgets interact with our engine of events / actions: you may customize as you like some behaviors related to the success or failure of the quiz, for instance. We have transformed “success” and “failure” into real events, to which you can hook a sequence of actions: see how easy it is to add an animation when a quiz is executed correctly or is done wrong.

Optimizations
When you click on the release button a lot of things happen under the hood - all useful to improve the user’s life - and I’m dying to tell you at least a couple, just to give you an idea of how much we want to give you a complete product.
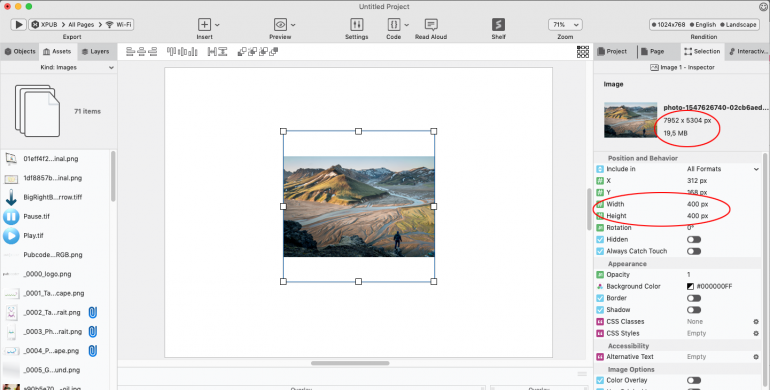
Crop and asset optimization.
Not all files in the project are exported, but only those included in the project. Large images can be an issue in the final size of your exported product. To solve this we have developed an optimization algorithm consisting of two main variants: the crop size, established by the size of the image on the page, multiplied by the desired resolution. To give an example: if you want a product optimized for retina devices, there is a general design property that must be set to 2x. At this point, when exporting, the algorithm will take the original image, and it will crumble - if the original size allows it - to twice the size of its space (2x), otherwise it will crumble to the size of the space itself (1x).

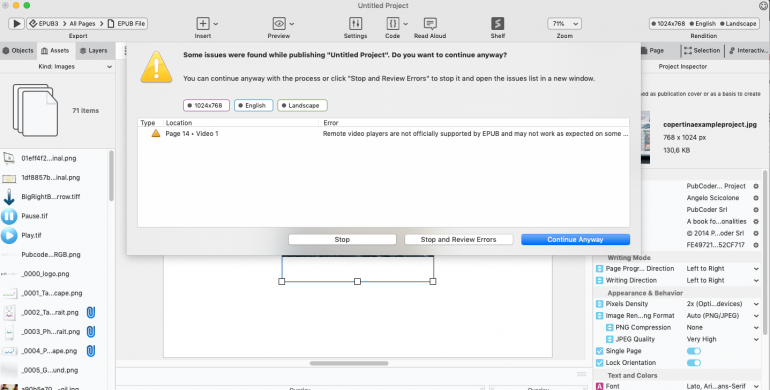
EPUB checker
In some formats, such as EPUB, before the file is produced, we run a software that allows you to verify the formal accuracy of the format so that it can be published on stores. In addition we have also added some specific rules of some stores in particular, such as the limitation to 4 million pixels required by Apple to publish an EPUB on Apple Book Store.

Multi-format management
A few years ago we were convinced that one day EPUB3 would become the universal format for the production of interactive books. It hasn’t happened (yet), it will one day. In the meantime, we thought it was essential to give our users the opportunity to publish their content (almost) everywhere. From this point of view, we worked in two directions.
1. All formats
We added all possible and imaginable formats, compatible with the idea of an interactive and pixel-perfect project. So not just EPUB3, but also: fixed-layout format for Kindle Fire devices (called KF8), native formats for creating applications that can be installed on both Apple and Android devices; finally, we added the HTML format, so you can publish the content on your website. Ultimately, content made with PubCoder can be published as:
- Interactive Ebook. Related formats are EPUB3 and KF8, the first can be freely distributed, displayed on applications that read interactive EPUB3 (Books for iPhone, iPad, Mac; Adobe Digital Editions, Readium plugin for Chrome), and sold through EPUB3 stores (including Apple’s BookStore); the second distributed through Amazon stores and usable on Kindle applications.
- Native application, distributed directly through the Apple Store and Google Play Store and available from any Apple and Android mobile device
- HTML, publishable on any website and available from any browser.
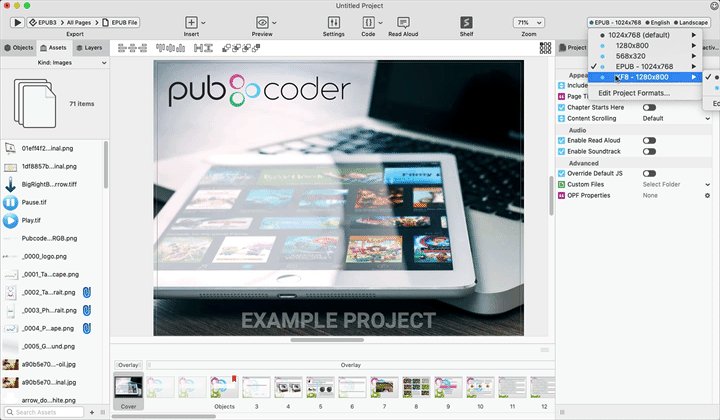
2. The Renditions
Since not all formats are the same, we have developed a highly sophisticated system to allow you to distinguish some features of the project, just according to the format. Without leaving the project file. In the documentation you will find an exhaustive explanation on how it works. The basic concept is to create different levels of project depending on the target format, without having to duplicate assets and behaviors of the book, but only by modifying the specific elements of each format.

Renditions also allow the creation of different versions of the same content in different languages. PubCoder supports UTF-8 characters, therefore you may insert and/or translate the content in any language: Chinese, Urdu, Arabic, Japanese, you name it. We support reading from right to left, both in the paragraphs and in the layout of the pages.

In short: PubCoder is the only tool that allows you to make your publication known and reach almost anyone in the world. We have a very long wishlist of improvements that have been requested by our customers. But in the meantime, a lot has already been done.
In the next blog post we will show you some of the best things that have been created with the software.




